Next.js 13 - how to fix divs with data-nextjs-scroll-focus-boundary
Next.js 13 was announced at NextJS conf last week and it looks awesome. They have fully committed to server components which is a significant mental model shift but I have enjoyed playing around with them so far.
Check out this awesome video by Sam Selikoff to get up to speed on the latest features:
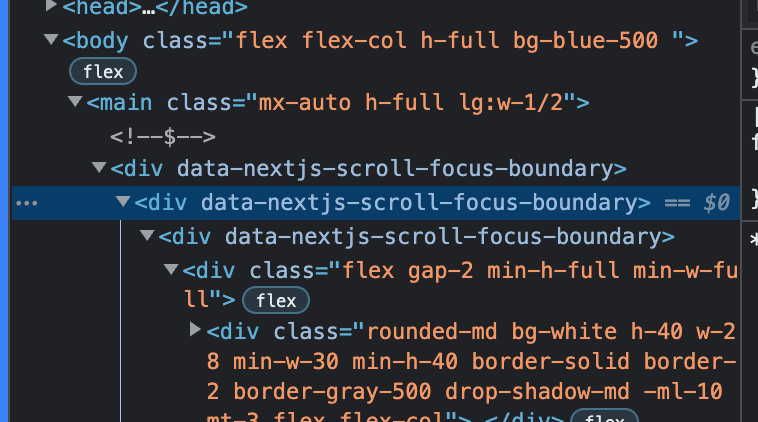
If you have started to use Next.js 13 you will most likely have spent some time smashing your head against the wall wandering why your vertical stylings aren't working as expected. You may have even noticed some unexplained divs between nested layouts. It turns out that Next is injecting divs with the data label data-nextjs-scroll-focus-boundary.

If you have run into this issue you can fix it by adding the following to your global CSS file:
/* globals.css */
[data-nextjs-scroll-focus-boundary] {
display: contents;
}
This means that the injected divs won't mess up your vertical styles and styles like height: 100% will work in children.
You can read more and check out other Next.js 13 feedback discussions here.